Art magazine NO NIIN
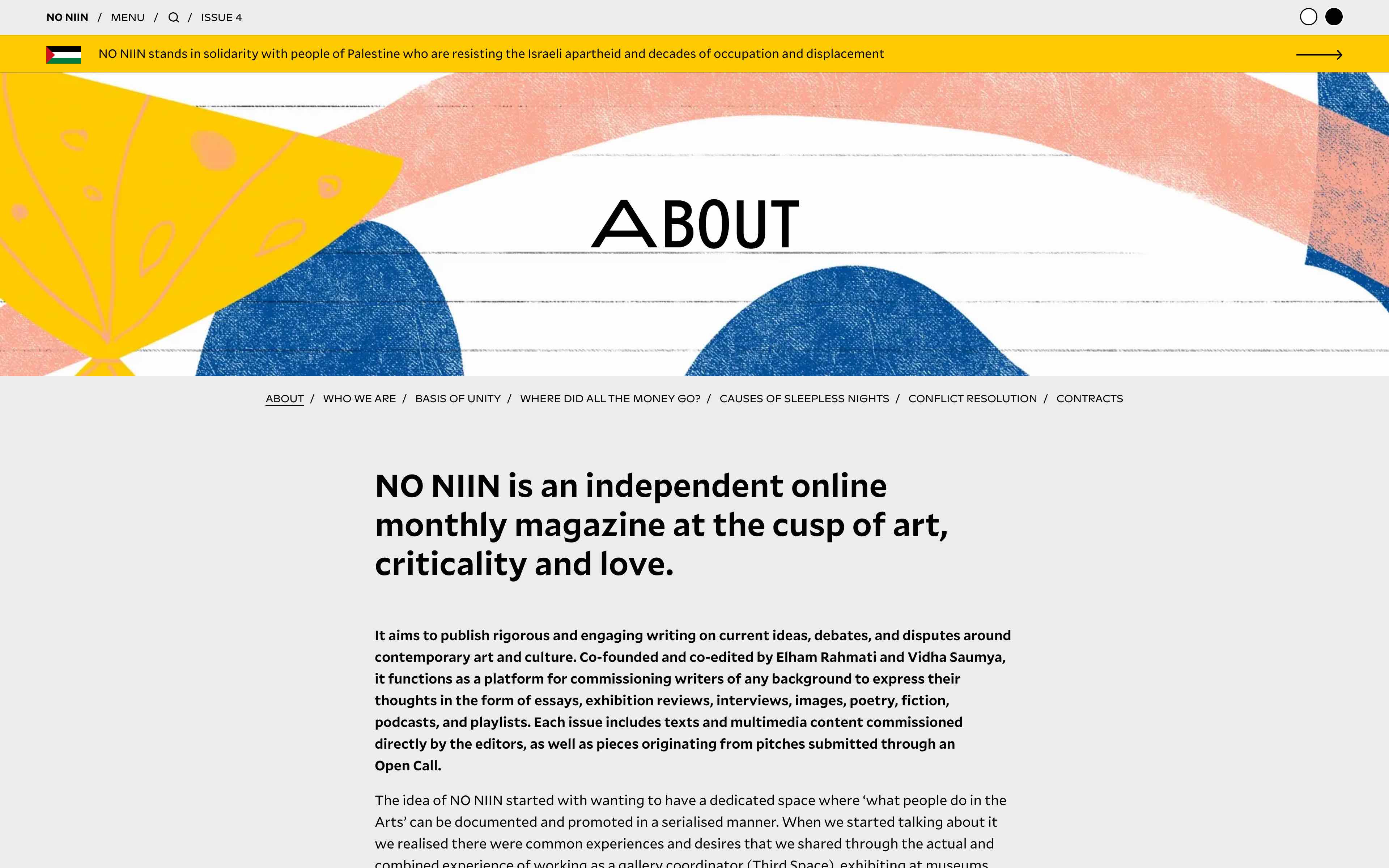
Late 2020, I was invited to come on board to build a new kind of art magazine — NO NIIN. It was to be an independent online monthly magazine at the cusp of art, criticality and love, and was to feature engaging textual and multimedia content. The founders of the magazine had just been awarded a grant by the Kone Foundation, and they were eager to make this the best and fairest working experience for all parties concerned. I am exceedingly happy I jumped at the chance, because they succeded.

How to have fun while working hard
Building on prior experience, I chose to forge ahead with simple open-source tools and the end goal of a performant and responsive static site. Collaborating on the UX side of things with the brilliant Samar was a bonus to the entire experience. Thank you Vidha and Elham!
Static-site for the win!
NO NIIN was the ideal candidate for a statically generated site. Content updates once a month, and there is no dynamic content (such as comments). 11ty was a friendly option, and GraphCMS was the perfect blend of power and flexibility. The page was broken down into its structural atomic components and each was defined as its own model in GraphCMS. This allowed for complete flexibility / extensibility on the authoring front where each article could have its own structure. Markdown-it, extended with plugins, and 11ty Typography ensured flawless formatted text in the 11ty frontend. GraphCMS on-demand image variants set us up with fast and speedy WebP responsive images in the browser, and CSS grid made implementing layouts straightforward.









It is 2021 — everything needs to be responsive and on Netlify